I am writing my first blog and it is about CSS flexbox axes. In this article, I will try to explain about the main concept of flexbox.
The two axes of flexbox
The main thing we need to know about flexbox is about axes:
- Main Axis
Cross Axis
The main axis is defined by the flex-direction property, and the cross axis runs perpendicular to it.
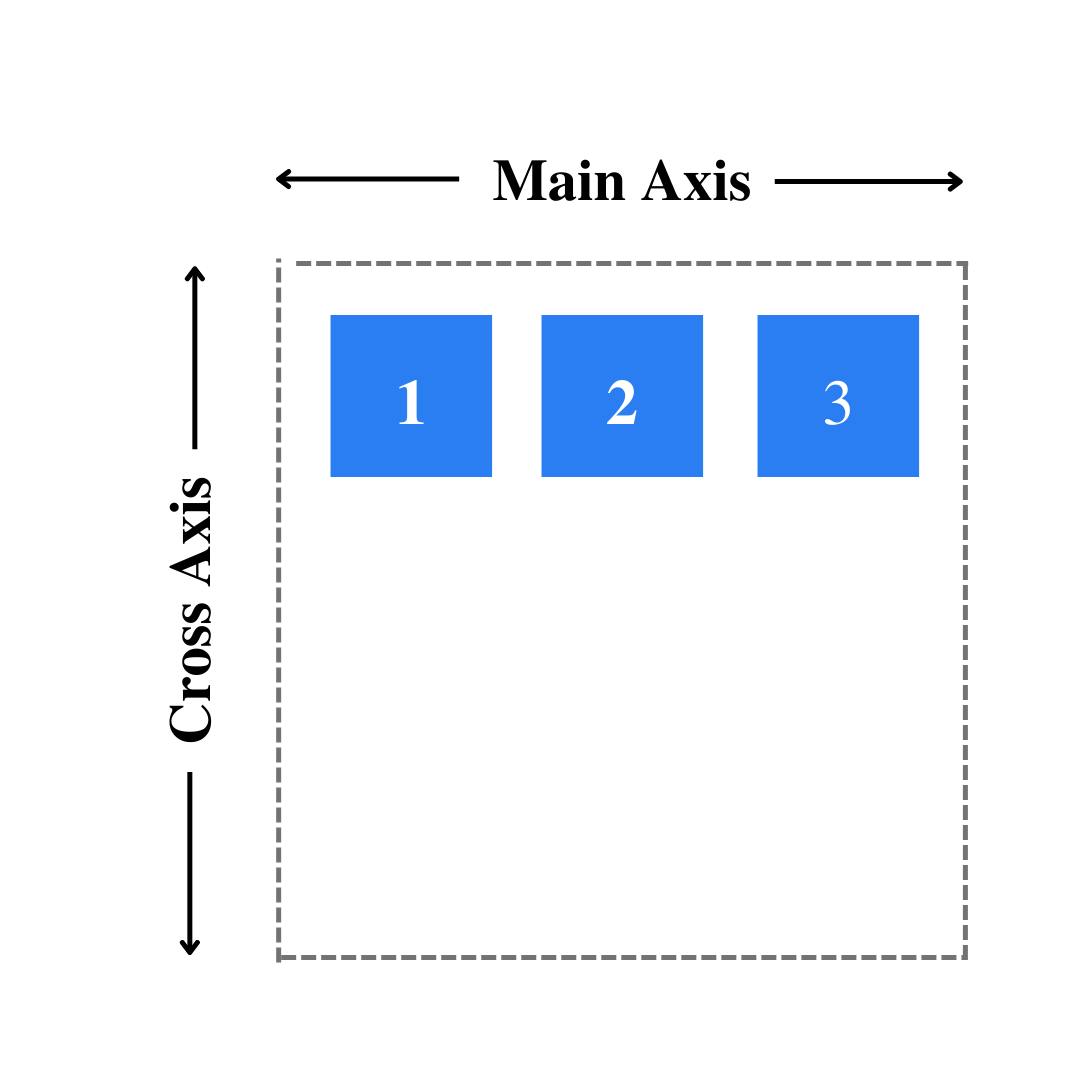
flex-direction: row / row-reverse
If you choose row or row-reverse, your main axis will run along the row in the inline direction.
. outer-div{
display: flex;
flex-direction: row;
}
(or)
. outer-div{
display: flex;
flex-direction: row-reverse;
}

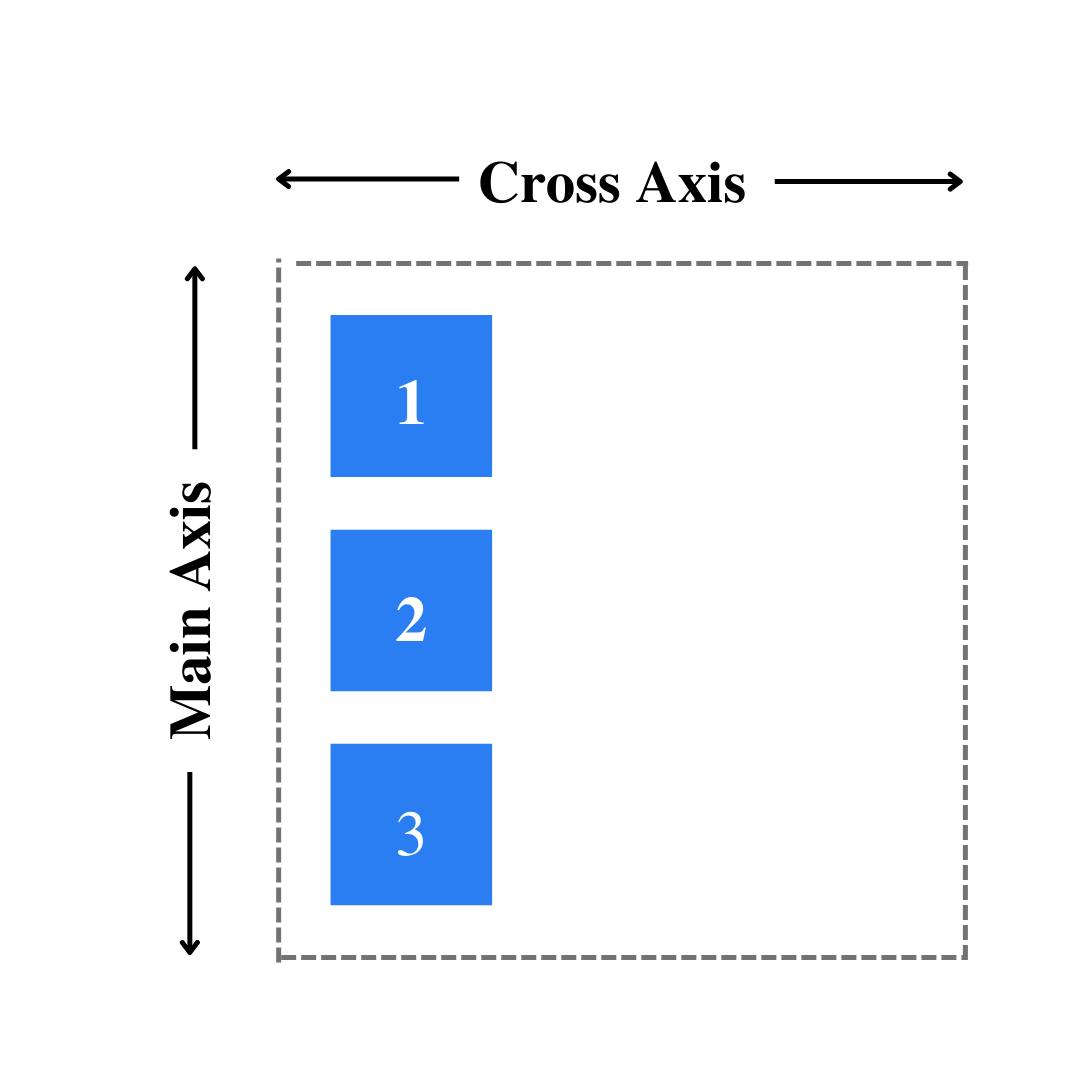
flex-direction: column/ column-reverse
If you choose column or column-reverse and your main axis will run from the top of the page to the bottom — in the block direction.
. outer-div{
display: flex;
flex-direction: column;
}
(or)
. outer-div{
display: flex;
flex-direction: column-reverse;
}

More Examples
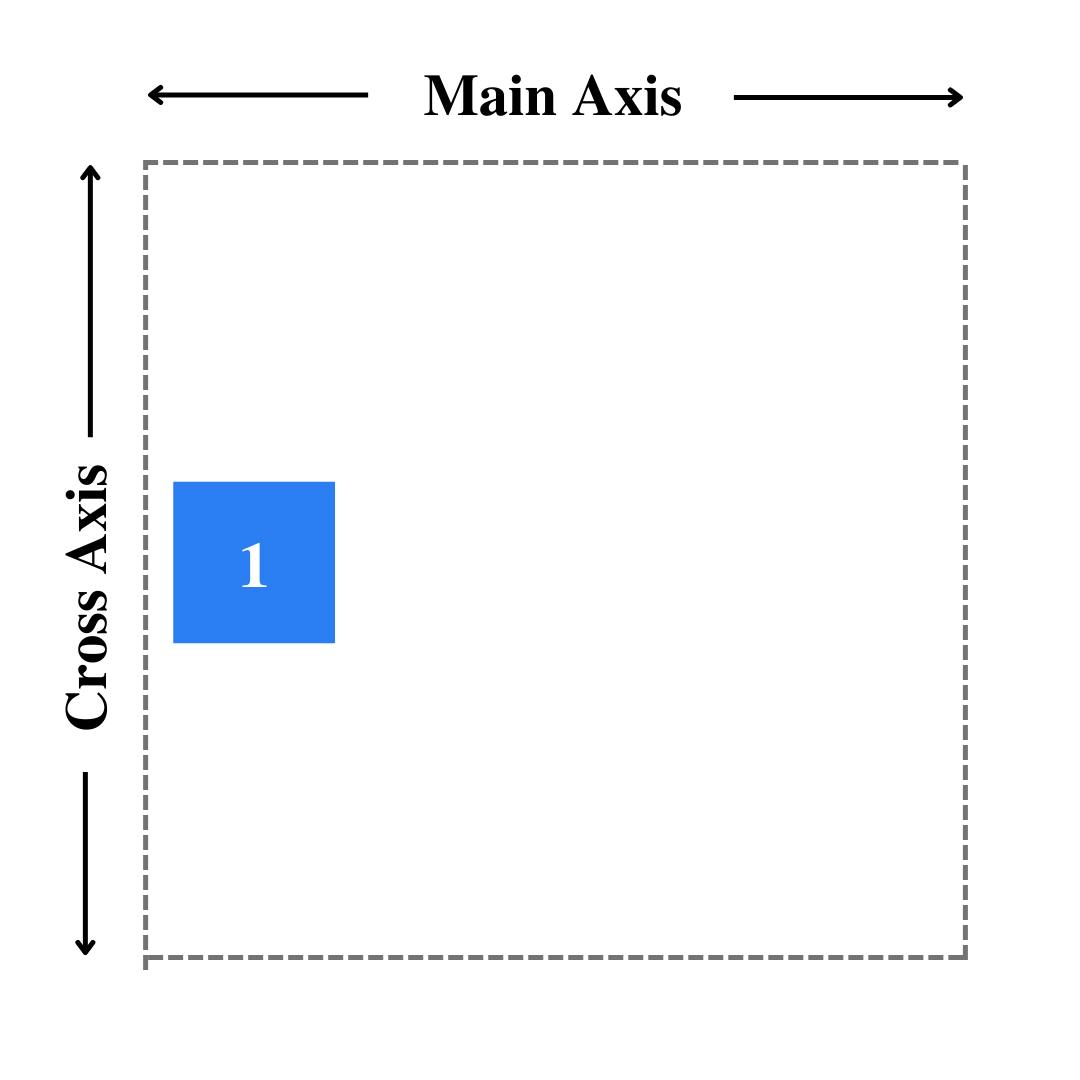
example 1:
. outer-div{
display: flex;
justify-content: flex-start;
align-items: center;
}

example 2:
. outer-div{
display: flex;
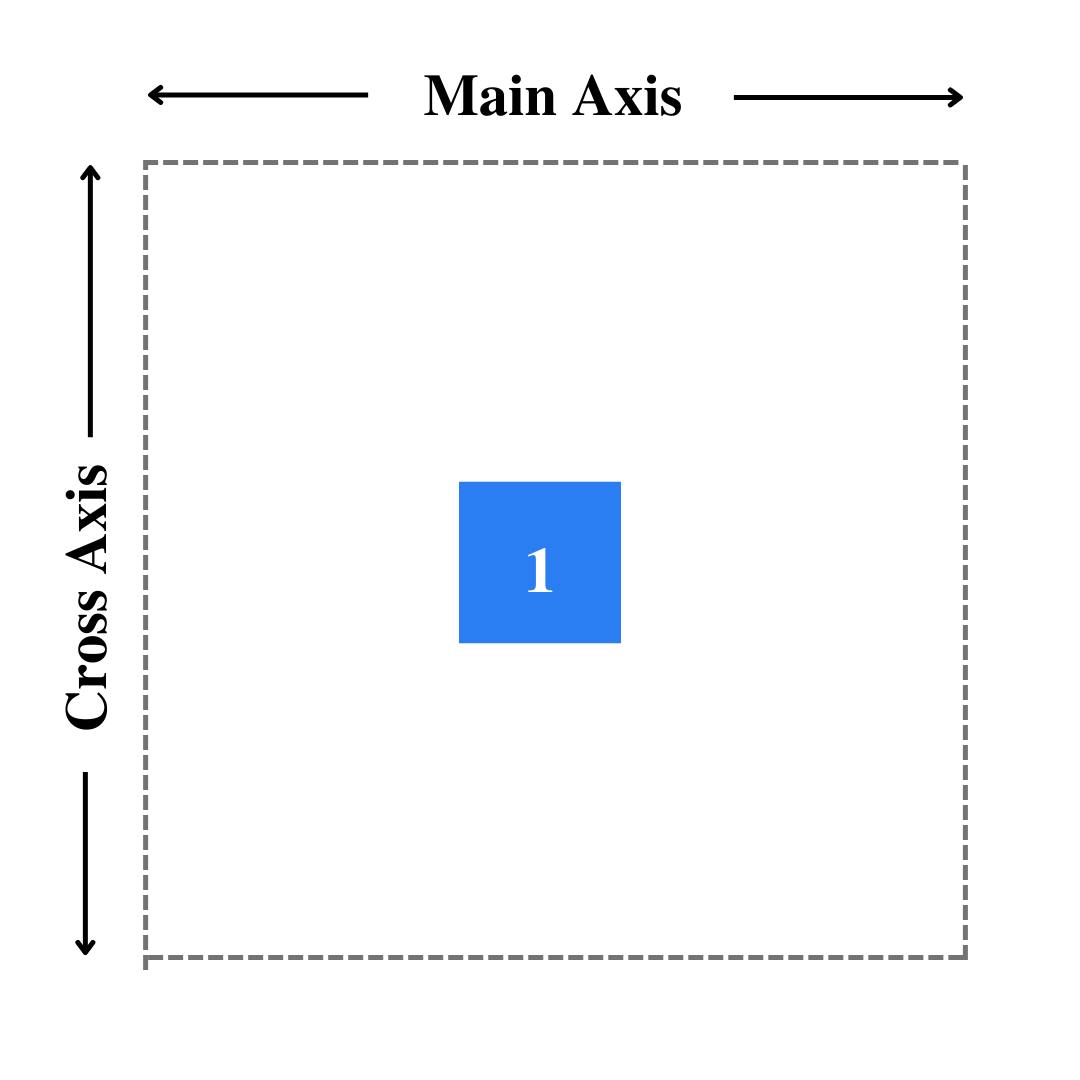
justify-content: center;
align-items: center;
}

example 3:
. outer-div{
display: flex;
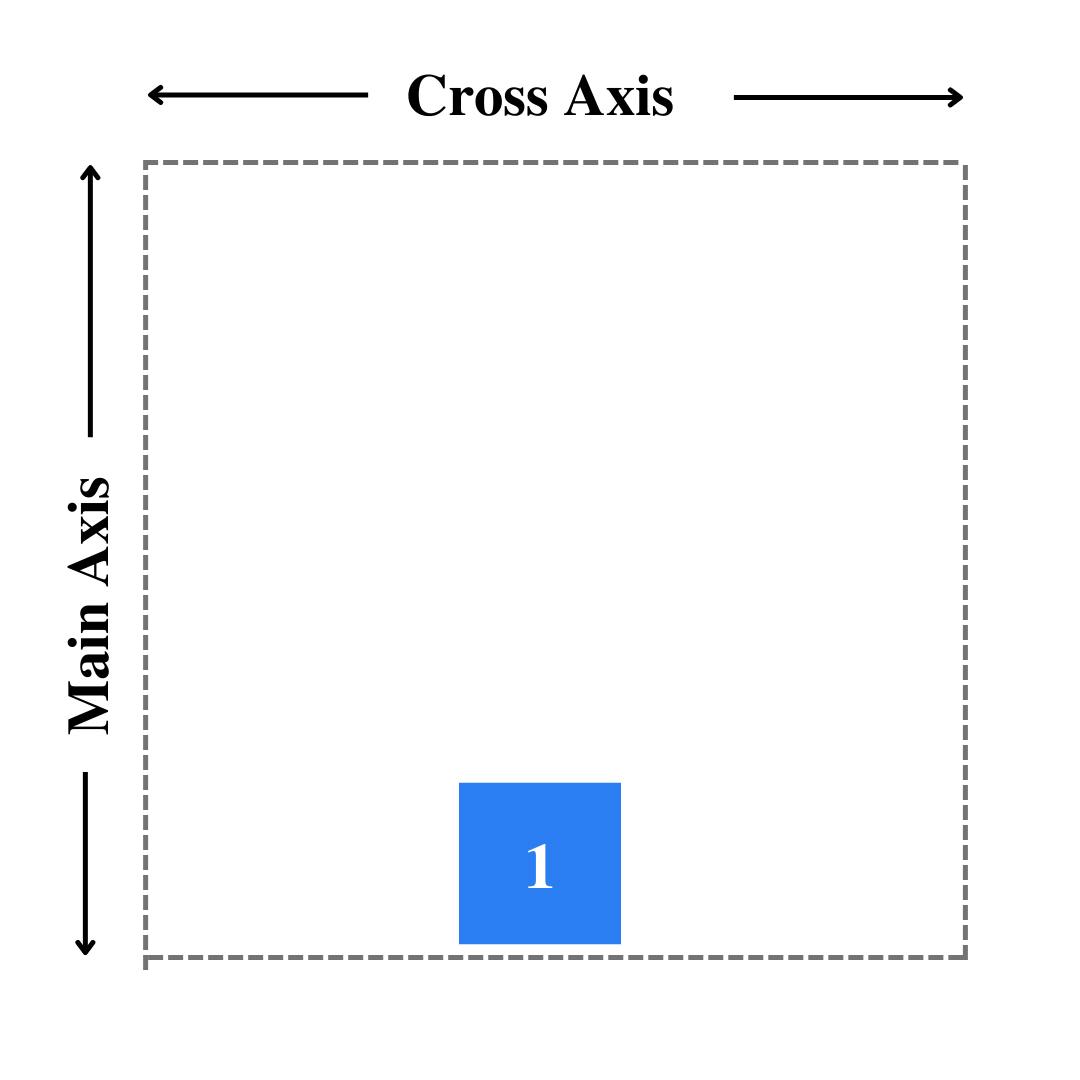
flex-direction: column;
justify-content: flex-end;
align-items: center;
}

example 4:
. outer-div{
display: flex;
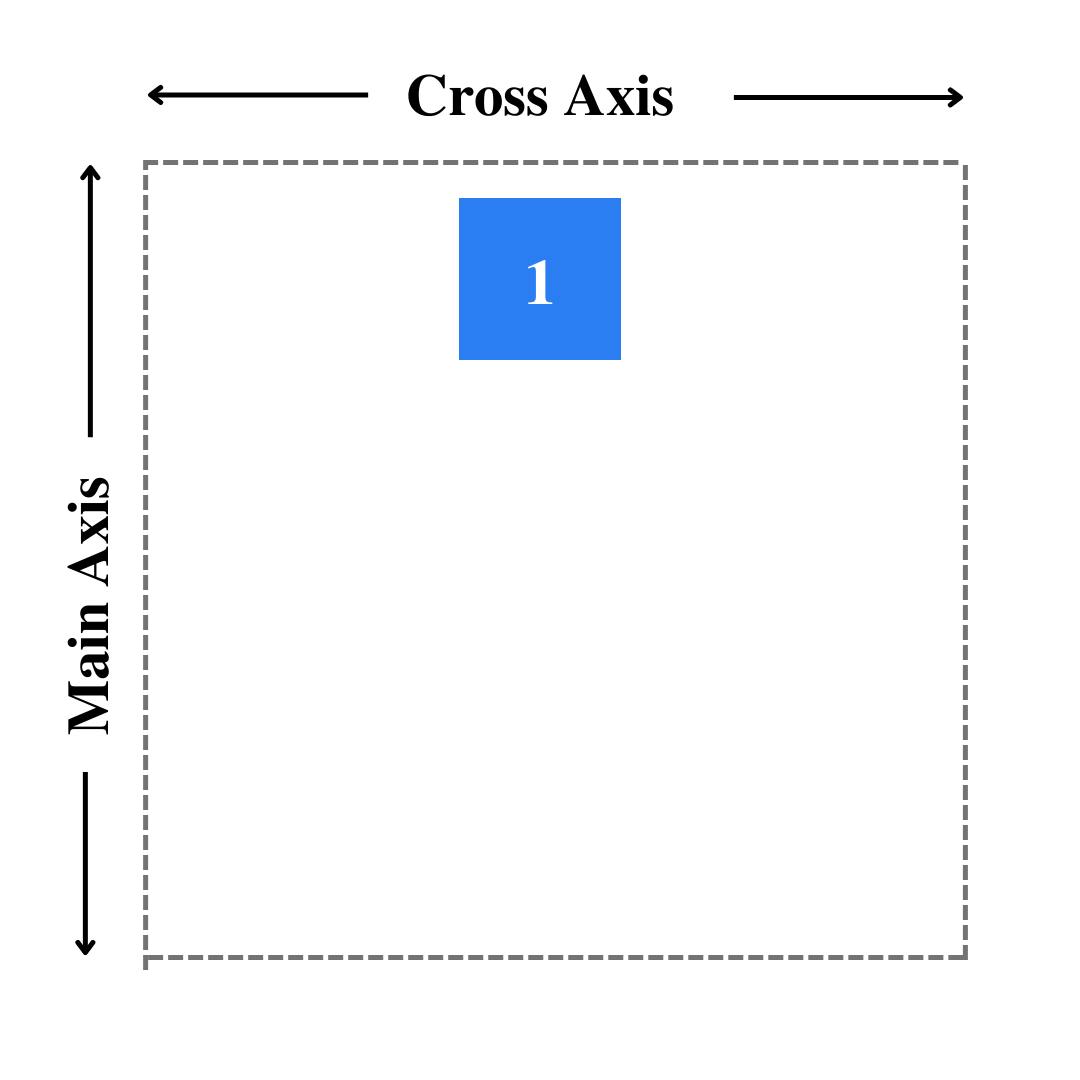
flex-direction: column;
justify-content: flex-start;
align-items: center;
}

reference : mdn web docs